
前言
在工作中,会遇到一些小问题,用这篇文章记录一下。
1.如何让div也有input、textarea的placeholder功能
使用data-text属性来实现
1 | <div contenteditable="true" data-text="输入留言"></div> |
2.$(document).click() 在苹果手机上不能正常运行
问题:该方法在android系统上可以正常绑定,但是在iOS上确不能用。经过排除分析,发现使用jquery的$(document).click()的方法进行绑定,iOS上是不认的,也就说没有这个方法存在。
解决方法:将click 事件变为click touchstart
注意:虽然以上解决方法可以解决iOS上的点击问题,但是如果用户想要向上拖动页面(滚动),它们也会触发它 - 这是一个可怕的用户体验。所以需要给点击的元素设置cursor: pointer;属性;
1 | $(document).on('click touchstart', function () { |
感谢:
https://stackoverflow.com/questions/3705937/document-click-not-working-correctly-on-iphone-jquery
3.iconfont字体图标不能显示的问题
前提:在webpack项目中,一开始已经用了iconfont。但后面又想加几个图标时,出现不现实图标,显示方框的问题。
如何加?在iconfont.css文件中加入该图标的代码,如:
.icon-add:before { content: "\e503"; },但是不现实图标,显示方框。接着我把自己单独下载图标所带的svg文件覆盖原来的文件时,出现只显示我下载的图标,而之前的图标不显示的问题。
!!!目前问题还没有解决~
4.如何解决display没有过渡功能,即transition对它无效?
解决方法: 可以使用visibility: visible; opacity: 1; 代替display:block ;
使用visibility: hidden; opacity: 0; 代替display:none; ;
5.如何下载GitHub中指定文件?
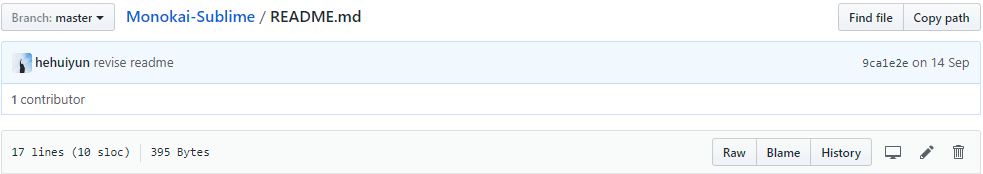
比如我想要下载https://github.com/hehuiyun/Monokai-Sublime 中的README.md文件,如图所示:

步骤:点击README.md 文件,页面中出现Row 按钮,右击链接另存为... ,然后选择文件保存即可。

6.如何让背景图片自适应?
1.当背景图片为单独图片,需要设置background-position:center; ,而且background-size的值与图片宽高值一致。
1 | width: 1rem; |
2.当背景图片为精灵图时,background-position 和background-size 的值根据所需背景图片的位置而定。
1 | width: 1rem; |
7.在不知道img图片宽高比例的情况下,如何让图片正常显示?
方法:设置图片max-height或者max-width中的一个,另外固定width或者height中的一个。这时图片就会以比例显示以固定值为准的宽高,也就是说max-height或者max-width可以设置大一些。
8.记录一个特别吐血的经历
在做电商项目的商品评价页面时,犯了一个错误,看了半小时才发现问题。
错误代码如下:
1 | <ul class="evaluate-imgs-preview clearfix"> |
它的错误之处就在于:$(this).parent(".evaluate-preview-img").remove();删除了这个元素之后,之后的$(this) 找不到这个元素了,所以之后的代码就不起作用了。
注意点: 以后要删除元素的话,最好把删除元素这行代码放在最后。
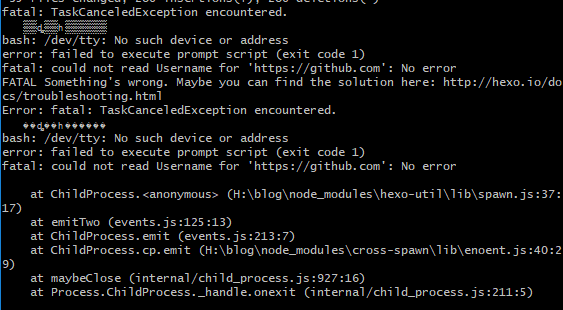
9.hexo d 执行之后出现报错
报错情况如图所示:

在网上找到了办法,但并不知道是什么原因引起的。
方法:之前在_config.yml文件中配置的git远程仓库地址使用的是https路径,将路径改成ssh格式
1 | deploy: |
10.解决边框宽度设置0.01rem,页面缩小时,无法显示的问题
之前在写移动端页面时,经常会设置边框,样式如下
1 | div{ |
但之后发现,在无限缩小页面时,边框会消失不见,在网上查了一下,发现了一篇文章移动web点5像素的秘密 。
上面说,使用border-width: .5px后,在pc页面或者移动页面上看不到边框,所以我觉得当页面太小时,0.01rem的实际值太小,以至于显示不了。接着,我把0.01rem 改为1px 测试了一下,发现可以正常显示了。
总结:之后再移动端1px无需再改成0.01rem,直接保留1px即可。
11.如何设置小于谷歌默认字体12px的字体大小?
之前在网上查这个问题的时候,很多人提供了一个方法:给HTML元素设置-webkit-text-size-adjust:none; 。但试过之后发现并不起作用。之后在一篇博客上看到,原来这个属性已经在Chrome27之后就不支持了。
之后,又发现了一种新方法:
1 | div{ |
但上面这种方法不支持IE7、IE8,兼容代码如下,虽然我认为已经不需要做兼容了。
1 | div{ |
12.js获取元素实际宽度高度的方法
有一天,突然发现使用ele.style.width 获取元素的宽度,返回的结果是空的,这是非常不能理解的现象。之后,在网上查了一下,发现原来ele.style.width 只能获取写在行内的样式,比如<div style="width: 100px; height: 100px;">demo</div> 。
那么我就觉着使用这个方法获取宽高特别不合理,现在的开发模式都是将css文件引入的或者写在style标签中。所以,需要另一种获取宽高的方法既可以获取css文件中的宽高、style中的宽高以及写在行内的宽高。
1 | ele.offsetWidth /*获取宽(包括padding+border+margin)*/ |
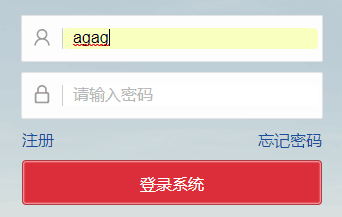
13.去除chrome表单input自动填充黄色背景
1 | input:-webkit-autofill { |
如图所示:如果不设置以上css样式,对于chrome浏览器记住密码的账号,input会自动加上黄色的背景

14.如何设置背景为一张图片,占满屏幕大小,并且无滚动条?
1 | <style> |
