
1.前言
第一次做这种聊天界面,遇到很多小问题。为此,专门写下来记录一下。
2.各种问题
(1)关于textarea中换行、回车、空格的识别与处理
>问题: 当把输入框中的内容追加到页面时,发现内容所有的换行、回车和空行都失效了
>
>解决方法: IE9以上、FF、chrome在换行处匹配/\n/
>
> IE7-8在换行处先匹配/\r/,再匹配/\n/兼容性代码如下:
1 | // textarea中换行、回车、空格的识别与处理 |
方案缺陷:
1、提交的文字中不能包含:”@”、”#”这两个字符。
2、IE、FF对空格的显示不理想(不能100%还原格式)。
转载自:http://helloiamkitty.blog.163.com/blog/static/189677101201311330792/
在后面的学习过程中,发现其实只要给展示数据的元素加一个css属性就可以实现以上效果了,属性如下所示:
*white-space: pre-line; *
而且兼容性良好。
(2)css实现文本内容自动换行
问题:当把输入框中的内容追加到页面时,内容冲出了div的范围,没有自动换行。
解决方法:给地v设置word-wrap属性,允许长单词换行到下一行(并且需要给这个div设置宽度)
1 | div{ |
(3)让发送的新消息最新显示
问题:当把输入框中的内容追加到页面时,看不到最新的内容,还需滑到最底部才能看到
解决方法:让放置整个聊天信息div的scrollTop等于scrollHeight
注:如果想要一进去页面就是显示最新消息的话,需要在hmtl页面中写js,引入js文件无效。
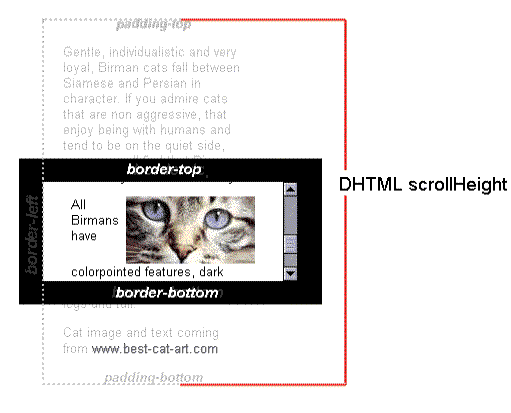
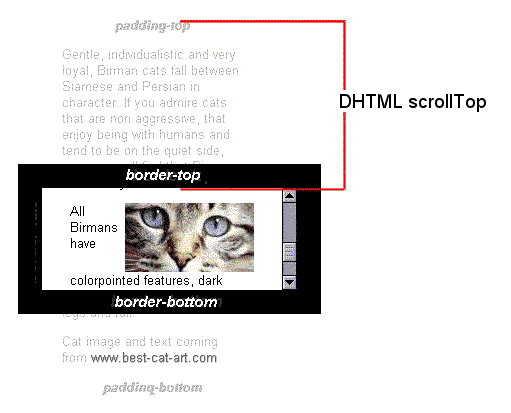
什么是scrollTop和scrollHeight?如图所示:


1 | //实现代码如图所示 |
