![]()
前言
组件递归就是组件自己调用自己,在管理后台多层导航菜单中有使用到。
组件是可以在它们自己的模板中调用自身的。不过它们只能通过 name 选项来做这件事。
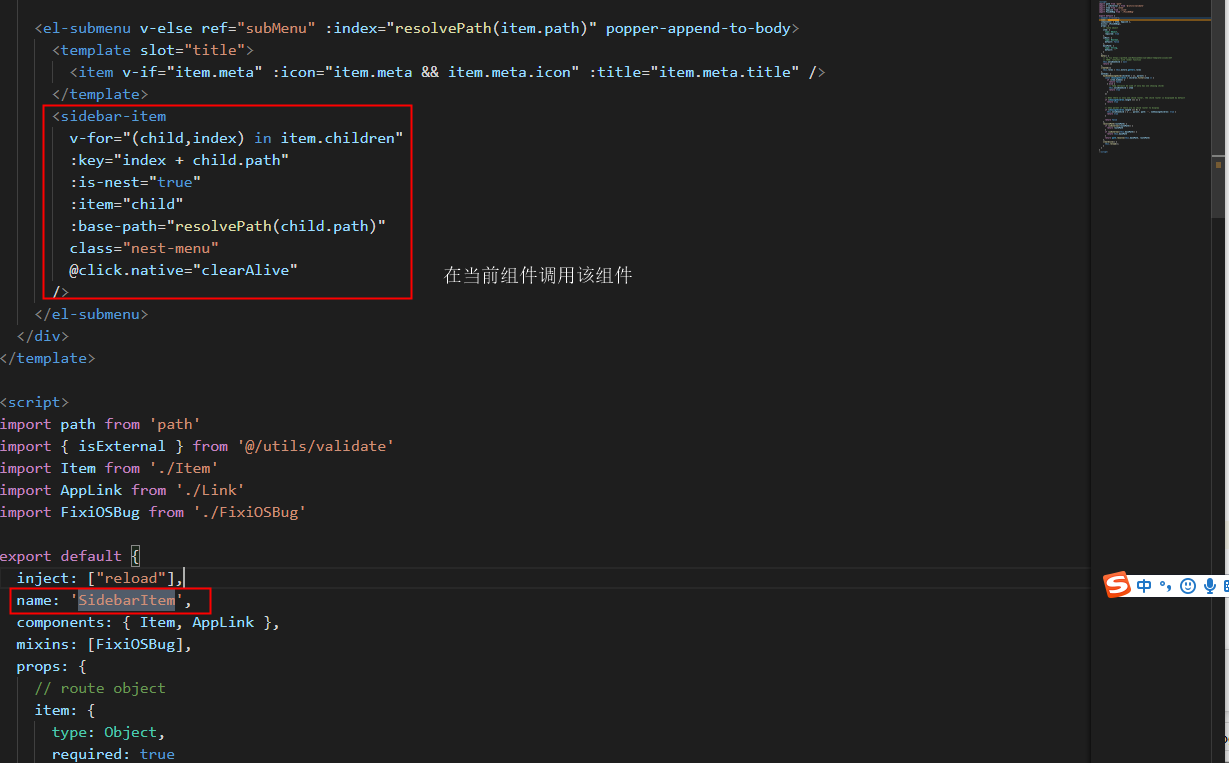
核心代码如下:

扩展:组件中name的作用有哪些?
1、当项目使用keep-alive时,可搭配组件name进行缓存过滤;
2、组件递归;
3、使用vue-tools时,显示的组件名称就是由vue中的name决定的。
指定
name选项的另一个好处是便于调试。有名字的组件有更友好的警告信息。另外,当在有 vue-devtools,未命名组件将显示成<AnonymousComponent>,这很没有语义。通过提供name选项,可以获得更有语义信息的组件树。
