![]()
前言
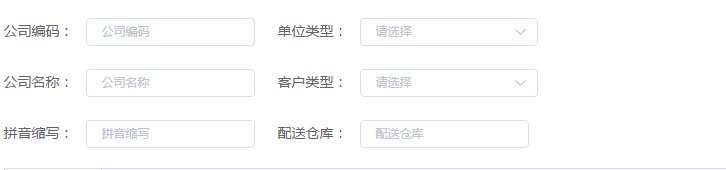
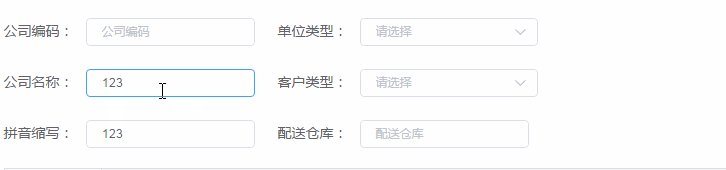
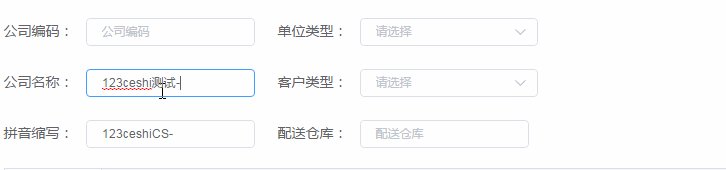
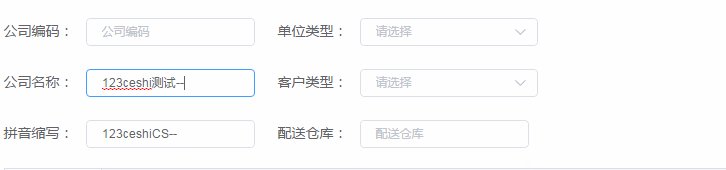
有一个表单需要输入名称和名称缩写,为了优化用户体验,让用户在输入名称的时候,实时显示名称缩写。
相关代码
需要引入一个js文件:HanziToPinyin.js
1 | export const pinyin = { |
html:
1 | <el-input v-model="editForm.name" size="mini" placeholder="公司名称" @input="inputPY"></el-input> |
js:
1 | //将含中文的字符串,中文转化为拼音首字母大写 |
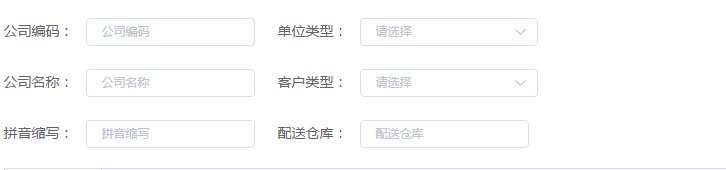
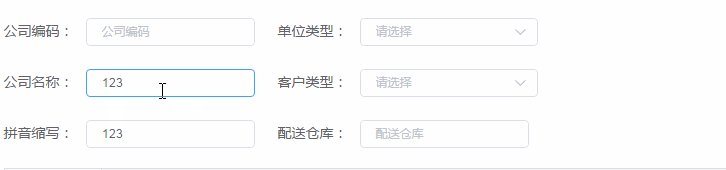
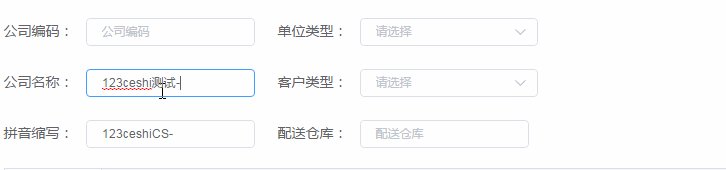
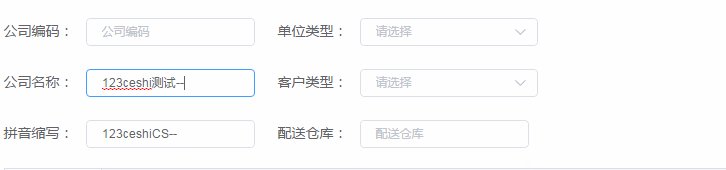
效果如图所示:


清风自来,浅笑安然
![]()
有一个表单需要输入名称和名称缩写,为了优化用户体验,让用户在输入名称的时候,实时显示名称缩写。
需要引入一个js文件:HanziToPinyin.js
1 | export const pinyin = { |
html:
1 | <el-input v-model="editForm.name" size="mini" placeholder="公司名称" @input="inputPY"></el-input> |
js:
1 | //将含中文的字符串,中文转化为拼音首字母大写 |
效果如图所示:

tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true