![]()
前言
做一个类似电商的平台,有一个页面要仿淘宝实现:视频和图片既可以滑动轮播也可以点击轮播。
一、思路
需求:一开始把问题想得很简单,只要把视频放在swiper组件的第一个swiper-item中就可以了。
代码如下:
1 | <!--wxml--> |
发现问题:
在微信开发者工具上面显示是正常的,但是在真机上测试的时候才发现,当滑动到图片时,视频会有部分浮在页面上。显然,这是不合理的。
解决问题:
在网上查询了相关内容,终于在文章最后的博客(参考链接)中找到了解决方法。思路:既然直接轮播视频行不通,那么先将视频隐藏然后放一张图片和一个播放按钮来轮播。当点击视频时,图片和按钮隐藏,在视频上增加一个“退出视频”的按钮。要这个按钮的作用是:隐藏视频,让封面和按钮显示。也就是当视频播放的时候,视频不能轮播的,当我们左右滑动的时候,改变的只有视频的进度条。而退出视频之后,视频隐藏了,显示的也是一张图片了,滑动轮播就没有什么问题了。
二、代码
1 | <!--wxml--> |
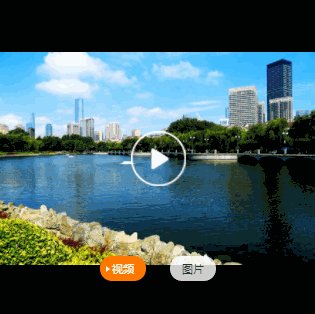
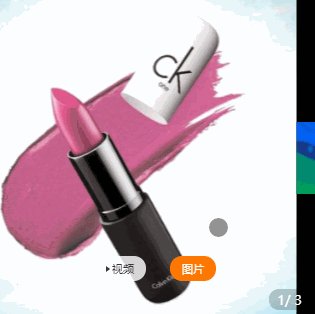
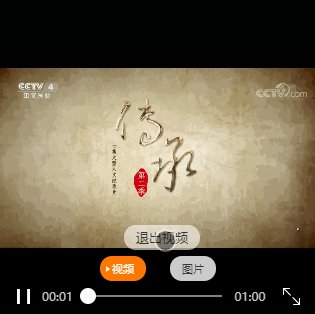
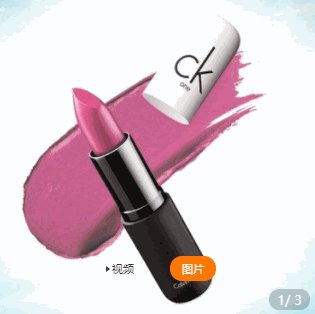
最终效果如图所示:

注意:由于只有电脑录制GIF图的工具,因此录制的是在微信开发者工具上的效果。在真机上也测试了,效果是一样的(当然我只测了我的手机)。
三、需要注意的问题
1.cover-view
要在视频上面定位一个“退出视频”按钮,但是video组件的层级太高了。官网给出的方案是使用cover-view 标签。但是后期要实现视频进入全屏后,”退出全屏按钮“隐藏。最初用的是wx:if ,测试发现退出全屏时,cover-view中的文字会消失。这种现象非常莫名其妙,于是后面改用hidden ,测试后没有出现这个问题。至于原因我也不清楚!
2.wx.createVideoContext操作video组件
VideoContext 实例,可通过 wx.createVideoContext 获取。
videoContext 通过 id 跟一个 <video/> 组件绑定,操作对应的 <video/> 组件。
3.如何判断视频进入/退出全屏?
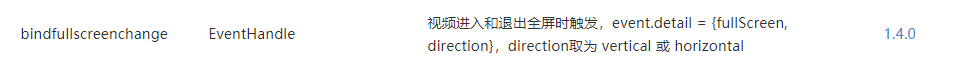
官网给出了相关的事件。

4.swiper组件tab栏的变化
参考了以下代码:
1 | <!--wxml--> |
(1)设置data-current属性用于:点击当前项时,通过点击事件swichNav中处理e.dataset.current取到点击的目标值;
(2)swiper组件的current组件用于控制当前显示哪一页;
(3)swiper组件绑定change事件switchTab,通过e.detail.current拿到当前页。
更新
不知道是不是微信改动的原因,原先视频在swiper中是不能滑动的,左右滑动只能改变视频进度条。但是,现在却可以,所以对以上视频和图片之间的滑动进行了改动。
方法:由于视频可以滑动了,所以不需要通过mdc_move1事件判断视频是否滑动。只要监听到swiper滑动了,就让视频暂停并且隐藏,显示播放按钮和封面。
改动的地方有:
1.去除“退出视频”的按钮;
2.去除视频的“mdc_move1”事件;
3.在“swiperChange”,让视频暂停、让视频隐藏、播放按钮和封面显示。
this.videoCtx.pause();视频暂停
isShow:true视频隐藏
isShow:true播放按钮显示
xiaoshi: false封面显示
1 | <!--wxml--> |
参考链接:
http://blog.chinaunix.net/uid-30029642-id-5787093.html
