![]()
前言
最近在做一个音频直播的项目,对于音频播放的功能是使用jQuery实现的,我自己也表示很服气。以至于后面音频自动连续播放时出现了一些bug,幸好后面都解决了。
其实一开始我是使用插件写的,但当时对于播放的样式处理我觉得很烦就放弃了。(现在想想都是泪!)
整体代码
1 |
|
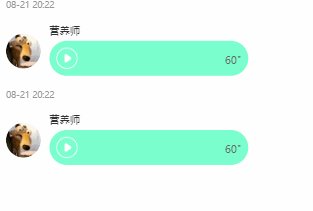
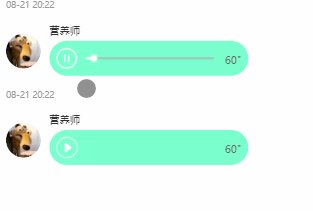
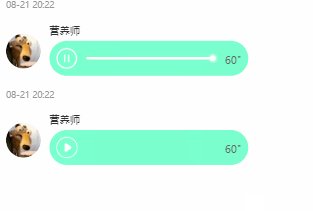
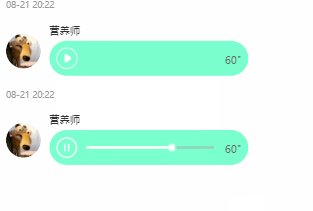
整体效果如图所示:

audio.css
1 | .clearfix:after { |
audio-spirit.png是精灵图,上面动态图中播放按钮以及暂停按钮都是根据该图定位获得的。因此,假如运行代码后没有看到按钮,只需自己找两张播放和暂停的图片就可以了。
audio.js
1 | $(function () { |
难点:ios上audio不能自动播放,也不能连续播放的问题
为了避免浪费流量,ios手机端浏览器默认规定媒体文件不允许自动加载播放。 必须在由用户直接操作的事件(如click事件)中才能执行加载播放的代码语句。
解决方法:
1 | if (window.WeixinJSBridge) { |
remauto.js
这个js文件是js自适应rem的,对于移动端开发一般使用rem为单位。
1 | (function () { |
