![]()
前言
jQuery中设置和获取自定义属性的方法目前知道的有两种:attr()和data();
1.attr()
一、设置自定义属性
1 | <div class="container"> |
二、获取自定义属性
1 | <div class="container"> |
2.data()
一、设置自定义属性
1 | <div class="container"> |
二、获取自定义属性
1 | <div class="container"> |
注意:这里我们发现使用data()方法给div设置自定义属性。这些属性页面上是不显示的,它不会影响到你的页面布局和风格,但它却是可读可写的。同时,命名的时候需要注意格式:data-* 。
attr()和prop()的区别
这里通过全选以及反选的例子来说明。
以下是使用attr()实现的代码,是有问题的:
全选复选框明明显示勾选,但是没有显示checked属性;其它复选框全部选中时,全选复选框自动显示勾选,但反选又没有反应。
1 |
|
解决方法:
原来是jQuery版本问题。jQuery API明确说明,1.6+的jQuery要用prop,尤其是checkBox的checked的属性的判断。
正确代码:
1 |
|
在这篇博客上提到,这三者之间的区别。
.attr(),此方法从jq1.0开始一直存在,官方文档写的作用是读/写DOM的attribute值,其实1.6之前有时候是attribute,有时候又是property。
.prop(),此方法jq1.6引入,读/写DOM的property。
.data(),此方法在jq1.2.3引入,作用是把任意的值读取/存储到DOM元素对应的jq对象上。
从性能上对比,.prop() > .data() > .attr(),不同浏览器不同版本.data()和.attr()的性能关系有差异,不过.prop()总是最优的。
attr和prop分别是单词attribute和property的缩写,它们均表示“属性”的意思。不过,在jQuery中,attribute和property却是两个不同的概念。attribute表示HTML文档节点属性,property表示JS对象的属性。
prop()的设计目标用于设置或获取指定DOM元素(指的是JS对象,Element类型)上的属性(property);
attr()的设计目标是用于设置或获取指定DOM元素所对应的文档节点上的属性(attribute)。
但我觉得以上的区分看着有些复杂,我的个人理解是:
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法;
对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
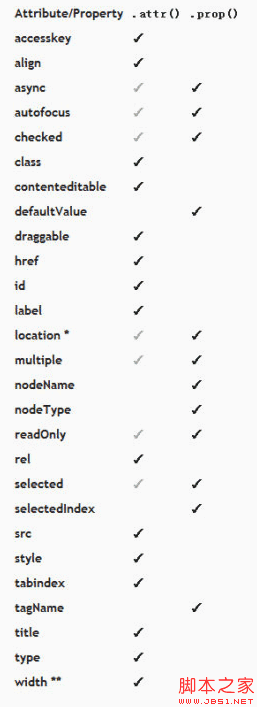
同时网上也有以下的一张仅运行在新的.prop()方法中的图片,可以按照图片所示的属性区分attr()和prop()这两种方法的使用。