![]()
前言
对于弹框,正常情况是:点击box区域,遮挡层和box元素都会隐藏。而需求是:点击弹框内容,弹框不会隐藏,而点击弹框以外的任何地方弹框隐藏,这里具体说明实现方法。
核心代码
1 | while (elem) { |
实现思路
(1)该while循环的循环条件是:当elem元素存在时,执行循环,否则跳出循环。
(2)判断elem是不是box。如果是,终止这个点击事件的回调函数,所以就不会执行$('#box').css('display', 'none'); $(".popup").removeClass("popup-show");这两句代码。如何不是,执行elem =elem.parentNode; 。
(3)那么elem =elem.parentNode; 这行代码的意义在哪里?这么说吧,如果没有这行代码的话,这个while循环将是一个死循环,永远跳不出这个循环。
打印一下elem发生了什么变化~
1 | while (elem) { |
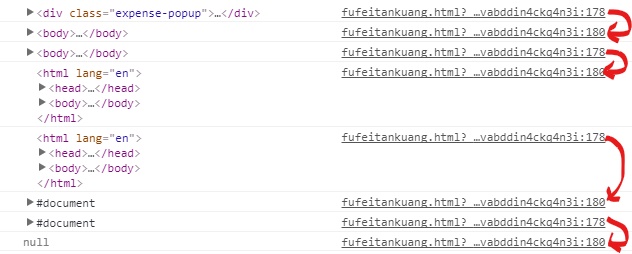
当点击box以外的区域时,打印结果为:

分析一下:
发现经过了四个循环:
第一个循环:当elem为expense-popup 元素时,经过赋值后,elem为body元素;
第二个循环:当elem为body元素时,经过赋值后,elem为html元素;
第三个循环:当elem为html元素时,经过赋值后,elem为document元素;
第四个循环:当elem为document元素时,因为没有比document层级还要高的元素了,因此elem为null。
最后,elem为null,不符合while循环条件,因此跳出循环。
完整案例
1 |
|
