![]()
前言
这次说的多余文字省略,以前是不知道这个需求的,一开始的时候还闹了个笑话,直接把有省略号的一段文字放上去了,我觉得当时的测试是非常无语的!haha…
一、文字一行显示,超出部分显示省略号
主要css如下:
1 | display: block; /*不是块级标签要先转换为块级标签*/ |
简单说一说这几个属性:
overflow:hidden;超出部分隐藏;white-space:nowrap;文本不会换行,文本会在在同一行上继续,直到遇到<br/>标签为止;text-overflow: ellipsis;显示省略符号来代表被修剪的文本。
测试代码如下:
1 | <style> |
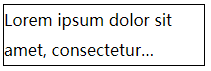
运行结果为:

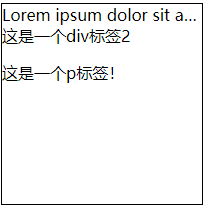
结论:块级标签内多余文字省略可以省略行内元素以及行内块元素,但是对块级元素不起作用。
解决方法:对div限制高度,只设置显示一行的高度。
如:将div的高度设置为30px,设置行高为30px。结果如图所示:

二、文字两行或多行显示,超出部分显示省略号
主要css如下:
1 | overflow : hidden; |
简单说一说这几个属性:
-webkit-line-clamp: 2限制在一个块元素显示的文本的行数;display: -webkit-box;必须结合的属性 ,将对象作为弹性伸缩盒子模型显示;-webkit-box-orient: vertical;必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式。
测试代码如下:
1 | <style> |
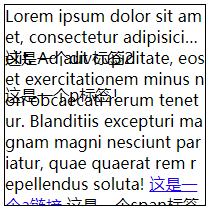
运行结果为:

结论:
1.块级标签内多余文字省略可以省略行内元素以及行内块元素,但是对块级元素不起作用;
2.由于在一行省略,是使用了属性
white-space: nowrap;不让它换行。而多行省略不能设置这个属性,所以出现了上面的情况。
解决方法:对div限制高度,如果省略两行,只设置两行的高度。
如将div设置高度为60px,行高为30px,那么它就只显示两行了。
修改后的效果如图所示: