![]()
前言
对于文字换行的问题,以前的认知是不管英文还是中文都会自动换行的。其实这是对的结论,但突然有一天我自创了一个很长的单词,发现它会溢出。然后我就怀疑自己的认知是不是有问题,于是就去认证。认证之后的结果是:英文字母不会自动换行,除非碰到空格或者连字符。而英文单词会换行。至于中文,它本身每个字之间都是独立个体,所以一段中文可以随时换行。因此我就想如何让一段文字强制不换行。所以,就有了这篇文章。
1.发现问题,解决问题
问题:偶然间发现在div中连续的英文字母不会换行,而中文会换行,如下所示:
代码:
1 | <style> |
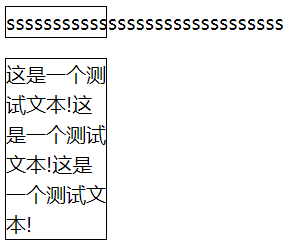
结果:

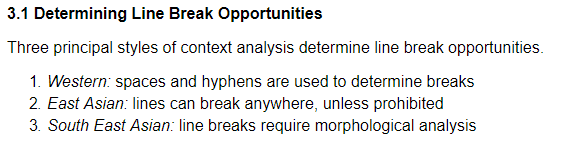
解决方法:后面在知乎中查到了相关答案,如下所示:

意思是:
1.西方文字的换行取决于空格和连字符;
2.东亚文字随时都可以换行,除非禁止换行了;
3.东南亚文字换行取决于形态分析,具体怎么分析就不知道了。
2.word-break
作用:规定怎样进行单词内的断句。
语法:
1 | word-break: normal|break-all|keep-all; |
| 值 | 描述 |
|---|---|
| normal | 默认值。(英文字母不自动换行,碰到空格或者连字符换行) |
| break-all | 允许在单词内换行。 (英文字母强制换行) |
| keep-all | 只要是有标点和空格以及连字符-的地方,强制换行。 |
测试代码:
1 | <style> |
以下的三种情况分别是当以上代码中word-break为对应值时的情况:
1)word-break: normal;
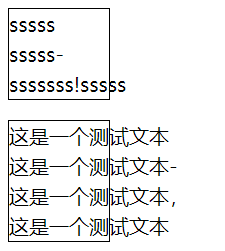
运行结果如图所示:

结论:英文字母不自动换行,除非碰到空格或者连字符;中文会自动换行。
2)word-break: break-all;
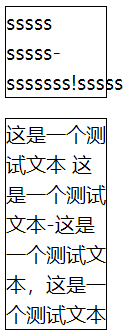
运行结果如图所示:

结论:这个主要针对的是英文字母强制换行,因为中文是自动换行的。因此,不会出现溢出的情况!
3)word-break: keep-all;
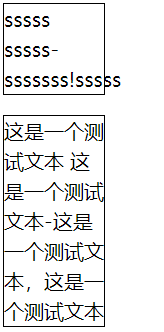
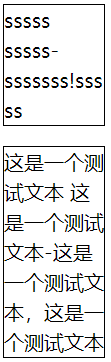
运行结果如图所示:

结论:
1.英文字母只碰到空格或则连字符强制换行;
2.中文只有碰到标点(无论中文标点还是英文标点)和空格以及连字符-的地方强制换行。当中文出现换行的条件宽度大于div的宽度时会出现溢出的现象。
3.word-wrap
作用:用来标明是否允许浏览器在单词内进行断句。
语法
1 | word-wrap: normal|break-word; |
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
测试代码:
<style>
.dv{
width: 100px;
font-size: 20px;
line-height: 30px;
border: 1px solid #000;
margin: 20px;
word-wrap: 值;
}
</style>
<div class="dv">sssss sssss-sssssss!sssss</div>
<div class="dv">这是一个测试文本 这是一个测试文本-这是一个测试文本,这是一个测试文本</div>以下的两种情况分别是当以上代码中word-wrap为对应值时的情况:
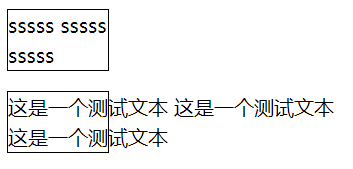
1)word-wrap: normal;
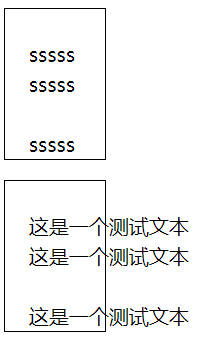
运行结果如图所示:

结论:不会因为单词太长而自动换行,而是碰到空格或者连接符时换行。
2)word-wrap: break-word;
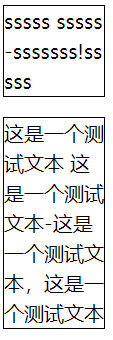
运行结果如图所示:

结论:
1.word-wrap: break-word; 只对长英文单词进行换行,然而不会填充之前的空白,会起一个新行来放置长单词,新的一行还是放不下时则会对长单词进行强制断句。
2.对中文不起作用。
word-wrap: break-word;和word-break: break-all;的区别:word-wrap:break-word会起一个新行来放置长单词,新的一行还是放不下时则会对长单词进行强制断句;而word-break:break-all则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了
4.white-space
作用:如何处理元素内的空白。
语法:
这个属性声明建立布局过程中如何处理元素中的空白符。值 pre-wrap 和 pre-line 是 CSS 2.1 中新增的。
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre>标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br>标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
测试代码:
1 | <style> |
这里只说两种比较常用的属性值:
1)white-space: pre;
运行结果如图所示:

结论:空白会被浏览器保留。
2)white-space: nowrap;
运行结果如图所示:

结论:文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。
5.总结
说完这三个属性之后,根据需求来使用它们就可以了。下次碰到相关的情况,再记录下来!
注意:数字和英文字母等同!!!
