![]()
前言
在很多网站都看到过滚动文字的效果,比如在天下3 中就使用了大量的滚动文字,一般用来显示数据,而且节约空间。其实,滚动文字的实现比较简单,就是控制元素的scrollLeft值或者scrollTop值。
一、横向滚动文字
html结构如下:
1 | <div class="box"> |
css:
1 | *{ |
jQuery:
1 | var box = $(".box"); |
实现原理:
1.通过改变box元素scrollLeft值(即左边卷曲进去的距离)来让元素滚动起来;
2.将content-original的内容完全赋值给content-copy元素;
3.当box的scrollLeft值大于content-original的实际宽度时,说明content-original已经滚动过了,后面显示的是content-copy元素的内容,这是让box的scrollLeft值为0,回到初始状态;
4.否则,让box的scrollLeft值逐步加1(让里面的内容匀速滚动)。
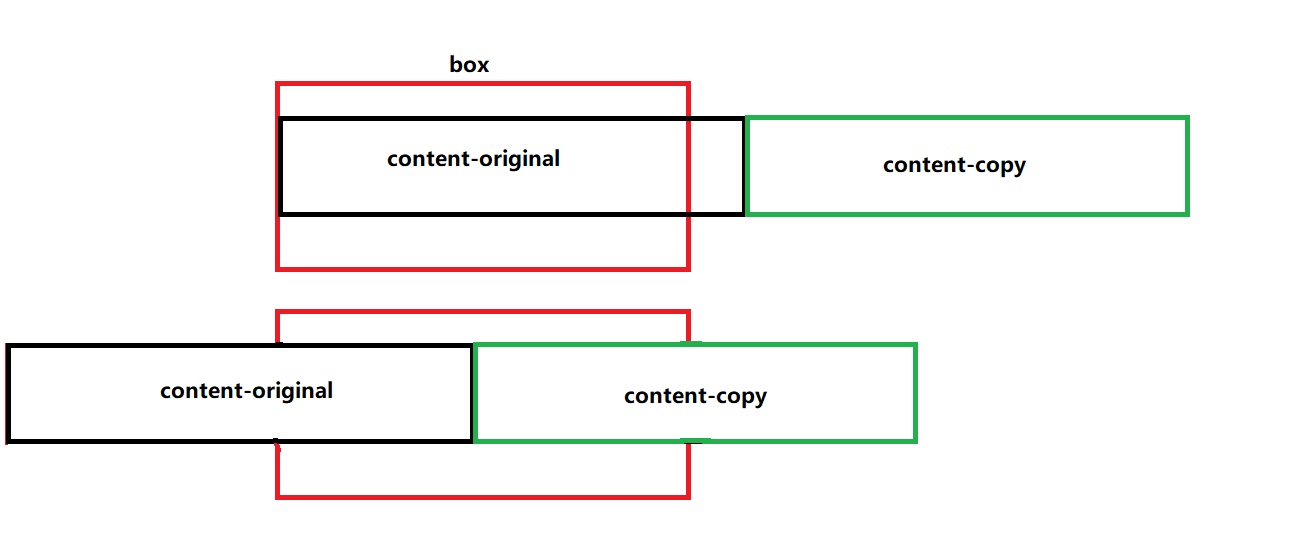
大概原理如图所示:

注意:存在一个问题,当显示区域的宽度大于demo1的宽度太多时,会出现一段空白后,突然显示之后的内容
二、竖向滚动文字
竖向和横向实现原理相同,只是css有些不同而已!
完整代码如下:
1 |
|
