![]()
前言
img 标签下会存在几像素空隙,这个问题一直以来都是知道的。但是没有总结会出现这种情况的原因以及解决方法。
为什么会出现几像素空隙?
这是因为vertical-align的默认属性值是baseline,而img标签是行内块元素,刚好存在这个属性,因此图片是和文字的基线在同一水平线的。而从我们对文字的认识可以了解到,文字由四条线组成顶线、中线、基线以及底线。所以图片和基线水平对齐就多出了基线和底线之间的这部分距离。而这部分距离几像素受行高以及文字大小决定的。
1.空隙大小受行高影响
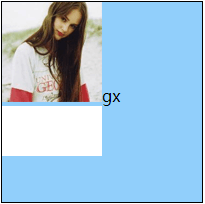
(1)不设置行高
代码如下:
1 | <style> |
效果如下:

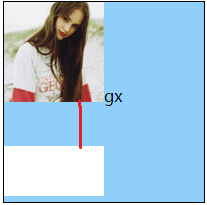
(2)行高设置为100px
代码如下:
1 | <style> |
效果如下:

2.空隙大小受字体大小影响
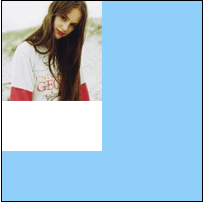
(1)font-size: 0;
代码如下:
1 | <style> |
效果如下:

img和.inner之间没有间隙
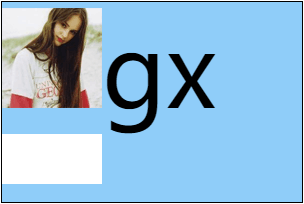
(2)文字大小为100px
代码如下:
1 | <style> |
效果如下:

明显间隙变大了!
从以上对比可以看出,img标签下的间隙的大小的确与文字行高和大小有关!知道原因,问题就容易解决多了。只要让元素变成块级元素,不受vertical-align影响;或者让img父元素字体为0,或则行高为0;
解决方案
1.让img标签变成块级元素
1 | img{ |
2.改变vertical-align的默认值
vertical-align设置bottom、top、middle、sub 、text-bottom 、text-top都可行,但不能设置baseline(默认)和super。
1 | img{ |
3.父元素设置font-size: 0;
1 | <style> |
4.父元素设置line-height: 0;
其实只要行高设小于字体大小的高度就可以了。
1 | <style> |
总结:虽然以上总结了那么多方法,但平时比较常用就是前两种。
