![]()
前言
之前对于border-radius属性,自己觉得还蛮熟悉的,但是自从在MDN网站上查询之后,发现原来它还有那么多细的知识点。
border-radius基础
先来说说border-radius是干嘛的,它是用来设置边框圆角的,当然即使元素没有设置边框,也可以设置这个属性,比如设置了背景的元素和设置了背景图片的元素等。
border-radius的取值问题
它有两种取值语法:
第一种是直接设置各个角的边框圆角值,它有下列四种取值情况:
(1)border-radius: 100 px; // 设置四个角;
(2)border-radius:100px 0; // 第一个值为左上角和右下角,第二个值为右上角和左下角;
(3)border-radius: 100px 0 200px; //第一个值为左上角、第二个值为右上角和左下角 、第三个值为右下角;
(4)border-radius: 100px 0 200px 300px; // 顺序为左上、右上、右下、左下
其实这些取值规范和很多属性都挺相似, 区别在于别的属性是上下左右,而这个属性是对角相对应而已。
第二种是每个角设置水平方向和竖直方向的值,它有16中取值情况
其实和第一种差不多,只不过它分得更细而已
先看一个例子吧!
1 | border-radius: 4px 3px 6px / 2px 4px; |
而为什么最后会等价于下面的结果呢?
其实 “/”前后 的规则都是和第一种一样
4px 3px 6px 分别是左上4px 右上和左下3px 右下6px
2px 4px 分别是左上和右下2px 右上和左下4px
之后根据同类组合在一起就成了以下的组合形式。
| 左上 | 右 上 | 右下 | 左下 |
|---|---|---|---|
| 4 | 3 | 6 | 3 |
| 2 | 4 | 2 | 4 |
那么border-top-left-radius: 4px 2px;为什么有两个值呢?
MDN给出的解释是:
1 | /* the corner is a circle */ //这个角是圆形的,所以给一个值 |
好吧,上面说得有些乱!下面直接说明为什么有4x4种情况,它们又有怎样的规则。
“/” 是分隔符,它的两侧分别可以设置第一种情况的取值方式;
“/”的左侧设的值表示的是每个角水平方向的值,有四种取值情况;
“/”的右侧设的值表示的是每个角竖直方向的值,有四种取值情况;
因此,它的第二种语法可以有4x4种情况,可以随意排列组合。比如:
1 | border-radius: 4px / 2px; |
border显示问题
首先举个非常简单的例子:
1 | div{ |
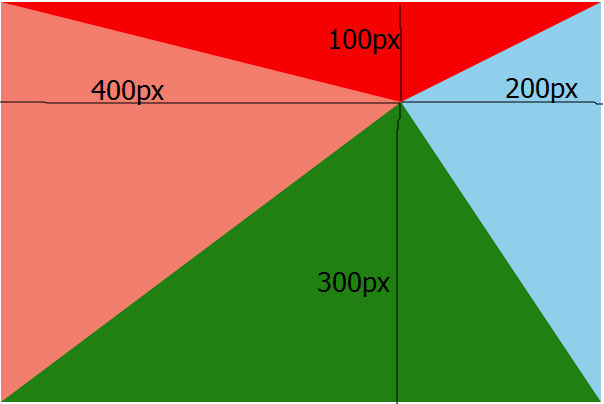
显示效果如图所示:

从这张图可以看出,border所设置的宽度的值为焦点到所在边的垂直距离;
有时候觉得自己的思维就被固定住了,其实利用border可以实现很多图形
比如:

实现这个图形,我的第一反应应该就是用两个元素去实现,如下代码
1 | <div class="topCircle"></div> |
或许会突然间稍微聪明一点,只用一个元素,然后结合它的伪类来实现
1 | <div class="circle"></div> |
但我一定不会想到只用一个元素就可以实现,实现代码如下:
1 | <div class="round"></div> |
意识到这个以后,我发现最重要的是想法!
那没有想法怎么办?可以参照该网站 http://one-div.com/ 学习一下!里面有些图像实现的时候非常有创意。
讲到这里其实我已经不知道我是在讲border还是讲border-radius 了
言归正传,继续死磕border-radius~
border-radius实现有趣图形
(1)实现五角星
实现过程如图所示:

实现代码如下:
1 | <div class="star"></div> |
(2)实现爱心
实现过程如图所示:

实现代码如下:
1 | <style> |
